Dogs and umbrellas: Using low fidelity UX research to center user needs
In her latest blog post, Principal User Experience Strategist, Sarah Adams, talks the power of low fidelity testing and the possibility of the “unfinished” design.
Arc XP is a pretty amazing place to work for a lot of reasons, chief among them that our team members come from a breadth of backgrounds and disciplines. This is one of those rare places where I can bring my full range of skills, gathered from an unusual career path, to bear on my day-to-day work. I get to use my experience with visual intelligence and ethnography to ensure Arc XP’s users are centered in the story of our products.
I feel fortunate to work in a place where my career path — from art history professor to the tech world — is not just accepted, it is celebrated. As a professor of African Art History, I studied ephemeral body and mural painting, art that really couldn’t be collected or archived. This meant I spent lots of time listening to people, learning the the history of art in a specific village through storytelling, the memories shared with me, and developing personal connections. In the absence of a physical object, people and their relationships became the central focal point.
It’s a funny thing, but the leap to where I am now as a Principal User Experience (UX) Strategist is not so far from where I was as a professor. I still spend a lot of time listening to people tell me their stories. Now those stories are about an individual’s day-to-day work, when and where they feel great about that work, and when they need someone to give them a hand.
Along with our Design Experience team, I get to remove the obstacles and lower their frustration, relax their shoulders as their work becomes easier because they have been heard. One way we make Arc XP’s users not only feel heard but encouraged to collaborate with us in the design process, is through low fidelity testing.
The possibility of the “unfinished” design
UX Researchers have a wide range of tools available to help support the product design process. The trick is knowing which tool to apply to the problem at hand. Surveys, contextual inquiries, designs sprints, interviews, etc. are all on the table as we determine how best to use research to support the product design process.
However, low fidelity testing is often overlooked in these discussion. There are two reasons for this. First, we have so many tools at hand to easily create beautiful, clickable prototypes for testing that it almost seems a shame not to use them. However, if we can hold off on jumping straight into that high fidelity prototype, we can trade the slickness of those high fidelity prototypes for the sense of possibility that is inherent to low fidelity prototypes. A low fidelity prototype (which can range from a paper prototype to basic wireframes) is a sketch of sorts, created before an idea is crystallized. This brings us to the second reason low fidelity testing is often overlooked—product design teams worry about showing their clients something that looks unpolished. Yet, when used at the right point in the design process, for the right problem, low fidelity testing can be an incredibly powerful tool.
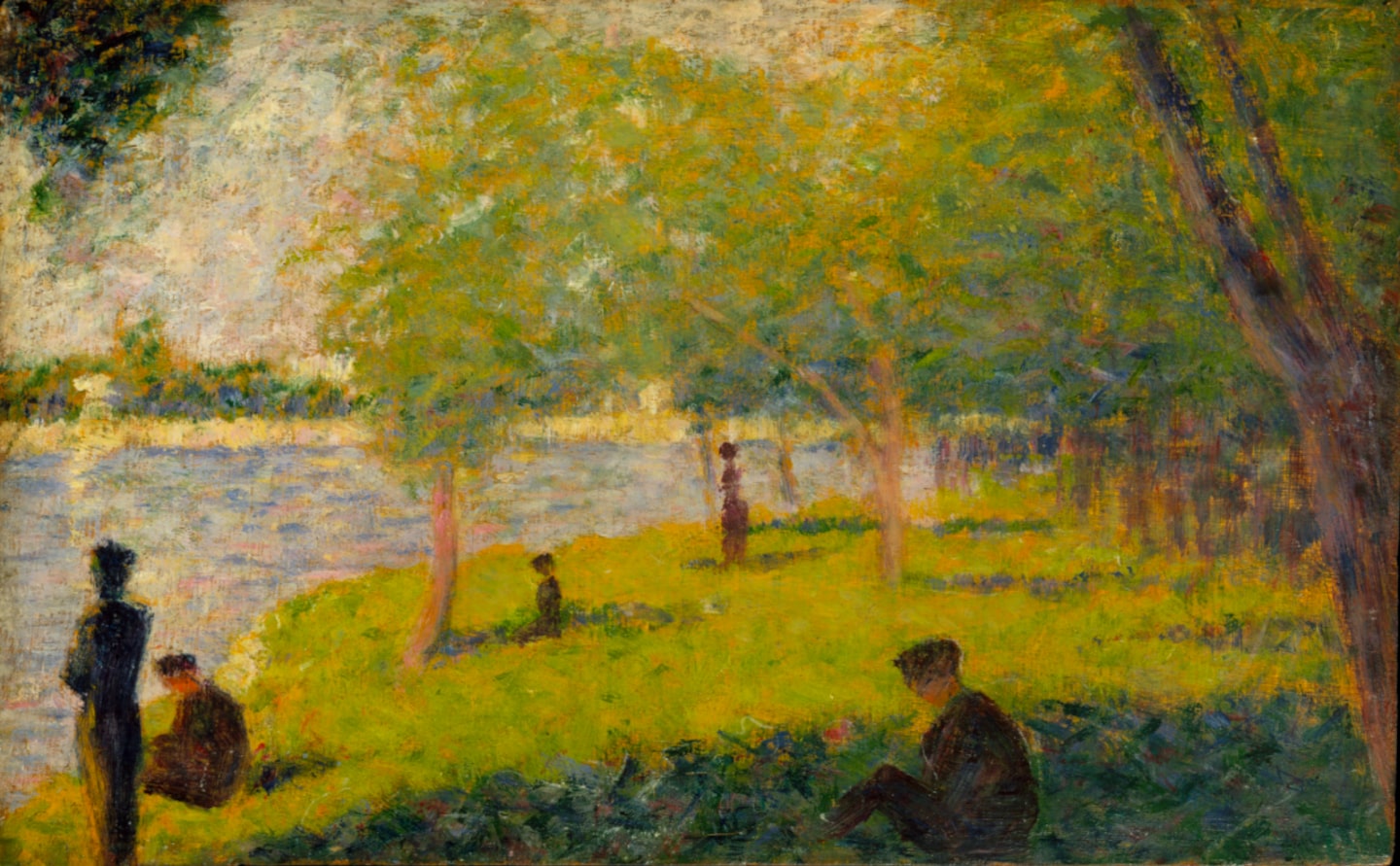
Low fidelity prototypes remind me of preparatory sketches artists use for their paintings. Take for instance George Seurat’s study in Figure 1., preparation for what eventually became “A Sunday Afternoon on the Island of La Grand Jatte” (Figure 2). The sketchy quality in Figure 1. gives the artist space to think about the elements their painting may need such as “how about adding a dog or two?” or “you know, a few umbrellas would add some nice framing.”


Similarly, presenting a user with a rough concept creates an opportunity to explore how the user considers the problem space, to see where their ideas fit or resist how we are thinking about that same space, and therefore identify missed opportunities. When presented with low-fidelity designs, users often feel more comfortable commenting on all aspects of the design because there is still the sense that ‘everything is on the table.’
Low-fidelity user testing in action
I recently met with one of our talented Senior Designers, Laura Steele, who was working on a research plan for WebSked, our workflow and task management product built directly into our CMS. The purpose of the research was to identify and understand the different views, such as a kanban view, users might need to break the information down into day/week/month.
For this research, Laura needed to know what features our users might be looking for, and how their needs change depending on the view. She also needed to shine light into our blindspots to surface what ideas we might be missing, what features we hadn’t considered.
While we had initial ideas, there were a lot of unknowns. How might they want to filter each view? What might we have included in our design that was unnecessary? While Laura came to me intent on getting a fully functional prototype designed and ready for user testing, I saw an opportunity for open-ended testing with her “unfinished,” low fidelity prototype.
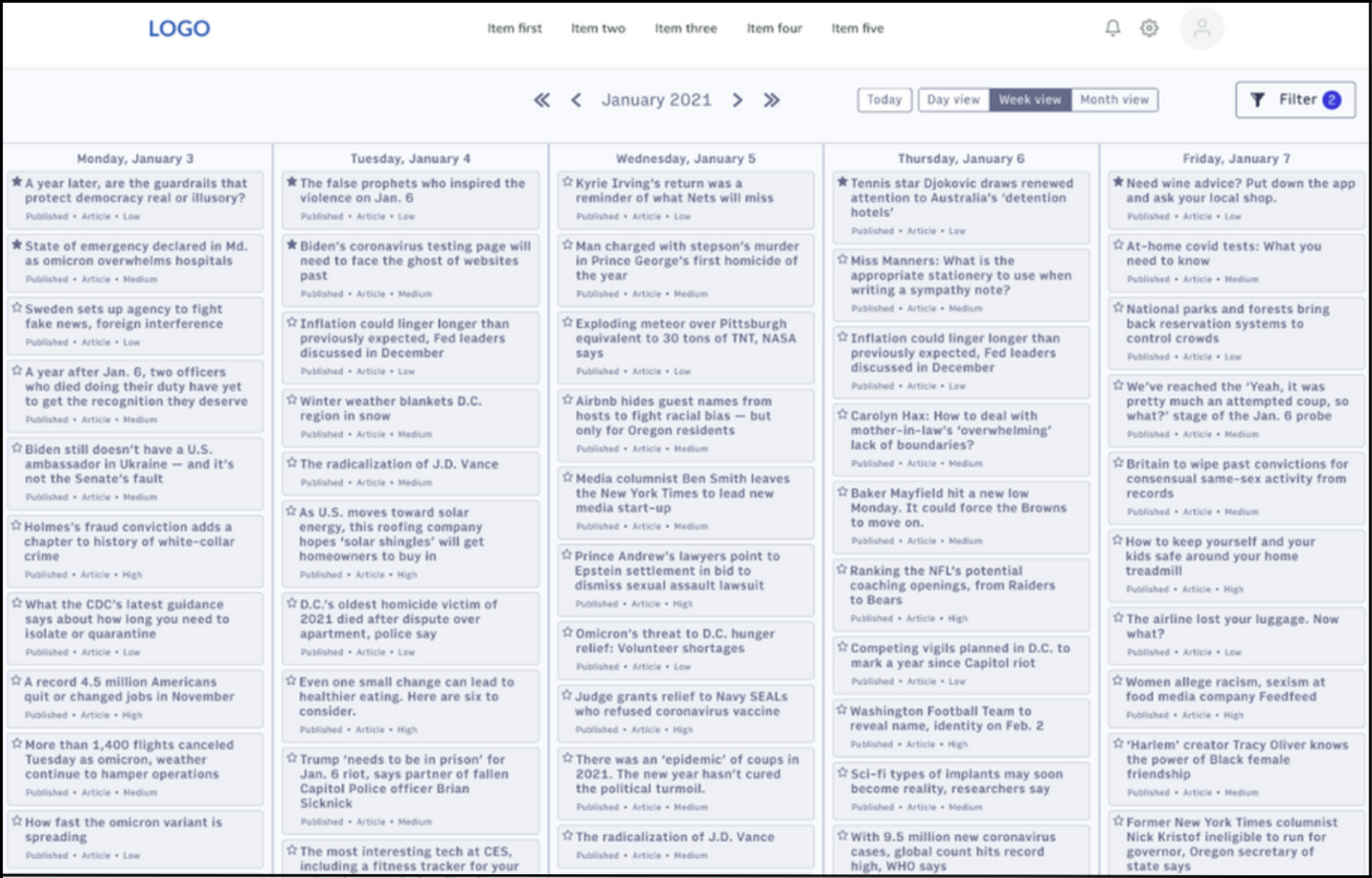
We developed a research plan utilizing the low-fidelity WebSked design as shown in Figure 3. Before COVID-19, when we could test in person, this could even be done with a paper prototype.

We paired Laura’s low fidelity design with a series of open-ended questions, noted below, to create that space for users to comment and provide feedback, starting with “Tell me what you see here.”
Open-ended follow-up questions for low fidelity interviews:
- How does this strike you?
- What can we do from here?
- Is anything missing?
- What do you want to be able to do from here?
- Is there anything that doesn’t belong here?
- Is this in the correct order (information hierarchy)?
- What do you need to be able to do from here?
- What would you expect to see?
- Can you think of anything else that would be helpful to see here?
- Is there anything that we haven’t covered?
- Are there any other questions or concerns about the prototype I’ve shown you?
This initial series of questions was followed by another open-ended stream that told us more about how users may want to filter content in this view.
For example, we wanted to know if our filter was in the right location. Rather than lead the user by asking “how would you filter this?” we opened that conversation by asking “is there a way to sift through this content and focus on just some parts of it?” The intent being to see if the user would notice the filter option at the top right. From there we asked several questions about what needs to be in the filters, and what the appropriate information hierarchy might be:
- Before the user opens the filter in the prototype we asked, “what would you expect to find here?”
- From there, once they opened the filters and saw Laura’s example (Figure 3.) we asked, “how does this strike you?” Is there anything missing from this list?” “Is there anything that doesn’t belong here?” “Are these filters in the correct order?”
Using open-ended questions paired with a low-fidelity prototype, as Laura did in her WebSked research, not only allowed us to put our user and their needs at the center of the product design experience, it allowed us to gain valuable insight into how they think about their workflow.
It gave our users a chance to tell us where we should add the dogs and umbrellas. And hopefully, by identifying and adding exactly the right dogs and umbrellas, we will deliver tools that relax their shoulders, makes their work easier, and reflects Arc XP’s commitment to listening to their needs.
As you start thinking about your next product research plan, amongst the sea of research formats and tools at hand for easily creating beautiful, clickable prototypes, consider how open ended questions paired with a low-fidelity prototype might create greater space for user feedback and insight.
Recent resources